スプレッドシートでグラフ作成をするにはどうしたら良い?そんな方向けの記事です。基本はわかるけど少し応用したグラフも作成したいなんて方も後半で応用編を紹介していますので、ぜひ参考にして見てください!
スプレッドシートでグラフを作成するにはどうしたらいいんだろう?
最初はどこからグラフを作成できるか分かりづらいよね。
実はボタン1つですぐに作成ができるよ!
おさらい:Googleスプレッドシートとは?

スプレッドシートについて知っているよ!という方は読み飛ばしていただいて大丈夫です。Googleが提供している表作成・表計算ツールのことで、Googleアカウントを持っていれば無料で利用することができるのがポイントです。またインターネットにつながっていれば他のメンバーとも共同編集をすることができるので、Excelのようにいちいちファイルを送付してやりとりするという必要もないため、大変便利なツールです。もっと詳しく知りたいという方はこちらを参照ください!
【初心者向け・入門編】やさしいスプレッドシートのはじめ方!Excelとの違いから活用方法まで
スプレッドシートでグラフを作成しよう
グラフを作成する元のデータさえあればボタン1つでグラフを作成することができます。手順を追って紹介します。
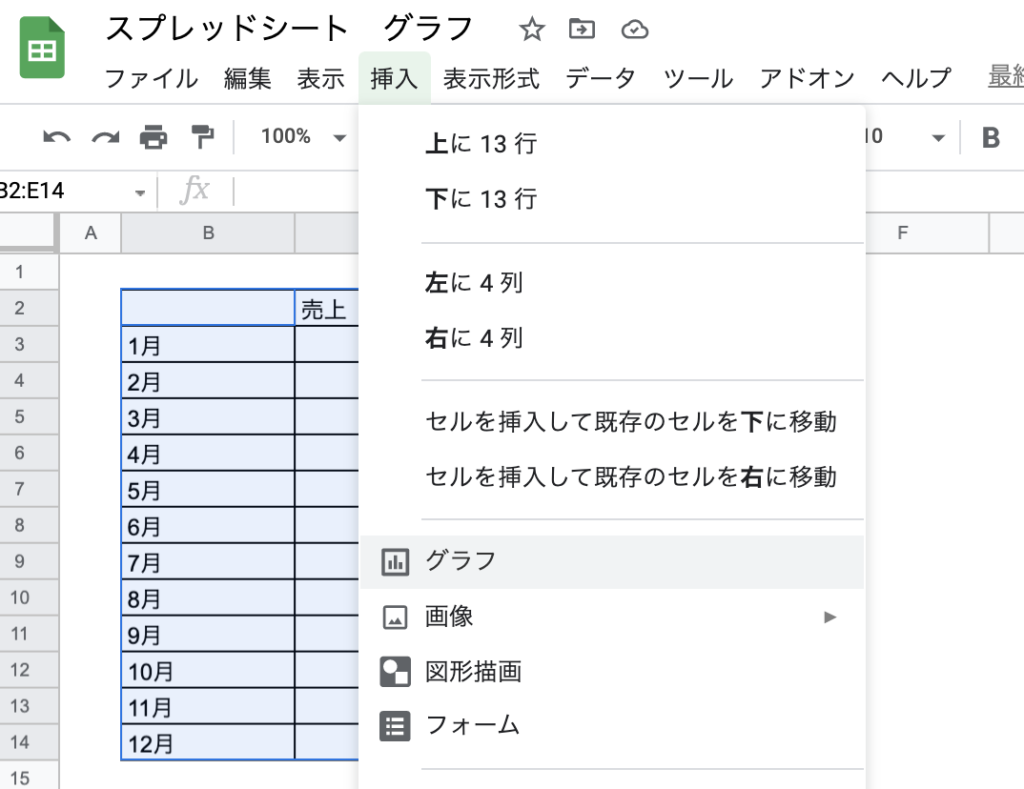
グラフを作成したいデータを選んで「挿入」→「グラフ」を選択する

作成したいグラフのデータ元となるデータの範囲を選択した上で、「挿入」のボタンを選択すると「グラフ」という項目が表示されますので、クリックしましょう。
あら!グラフがもうできている?

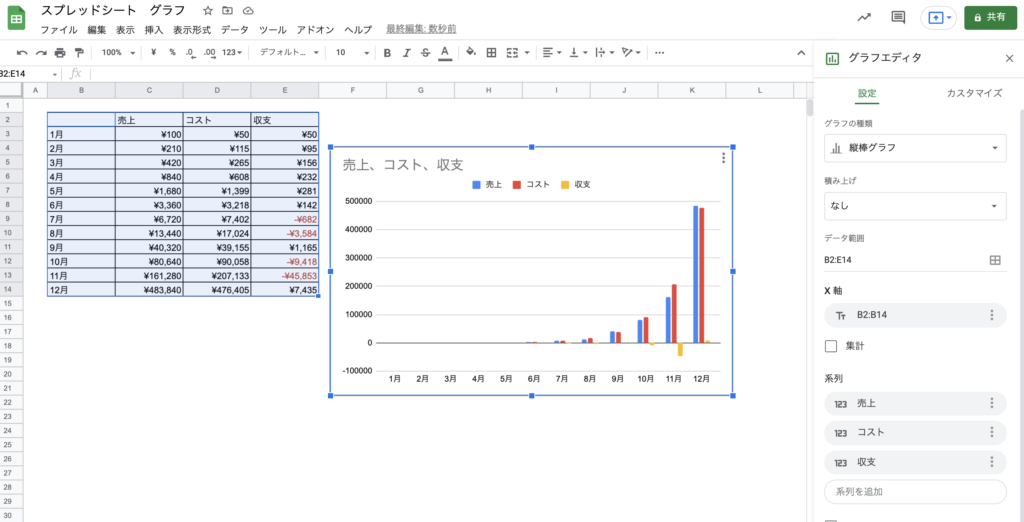
グラフのボタンをクリックするとグラフが出来上がりました。このままで良いケースもありますが、タイトルやグラフの種類、色味など色々と勝手に決まってしまいますので、カスタマイズの仕方を紹介します。
作成できるグラフの種類は32種類から選ぶことができる!

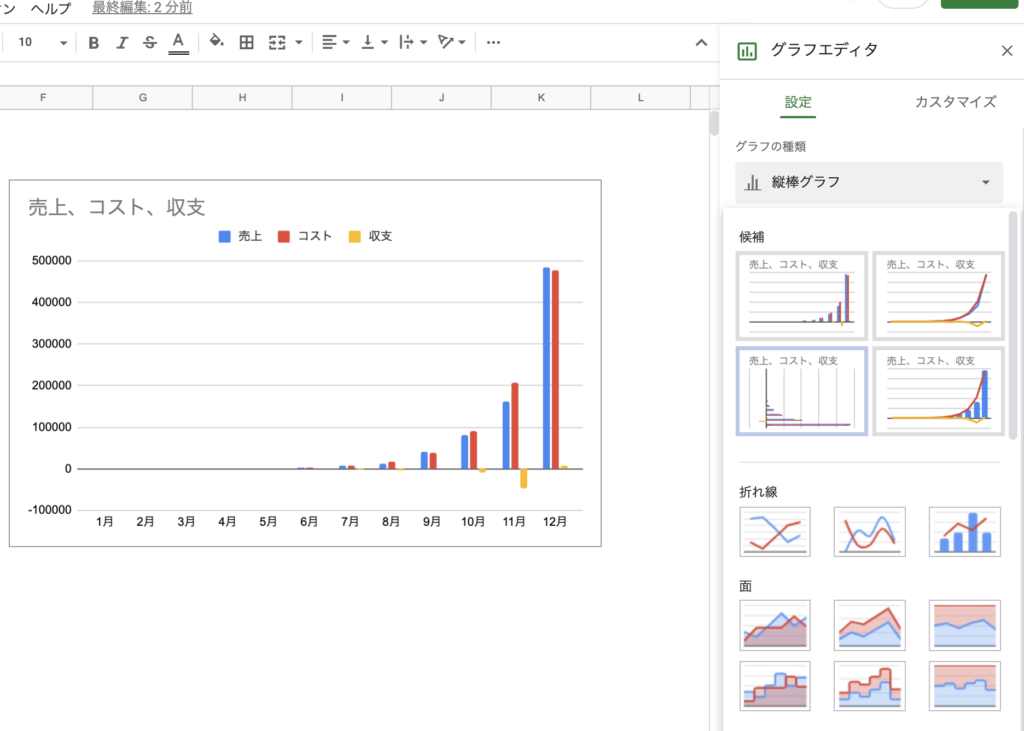
グラフが作成されたと同時に右側に「グラフエディタ」というメニューバーが出てきました。ここでグラフの各設定を行うことができます。大きく「設定」という項目と「カスタマイズ」という項目に分かれています。「設定」>「グラフの種類」をクリックするとプルダウンで様々なグラフを選択することができます。
作成できるグラフは基本的なものから応用的なものまで32種類も選択することができます。多すぎですね笑。
<スプレッドシートで作成できるグラフ※抜粋※>
- 棒グラフ
- 折線グラフ
- 円グラフ
- 面グラフ
- ドーナツグラフ
- 散布図
- 複合グラフ
- バブルチャート
- マップチャート
- ヒストグラム
- 滝グラフ
- レーダーチャート
- ツリーマップ
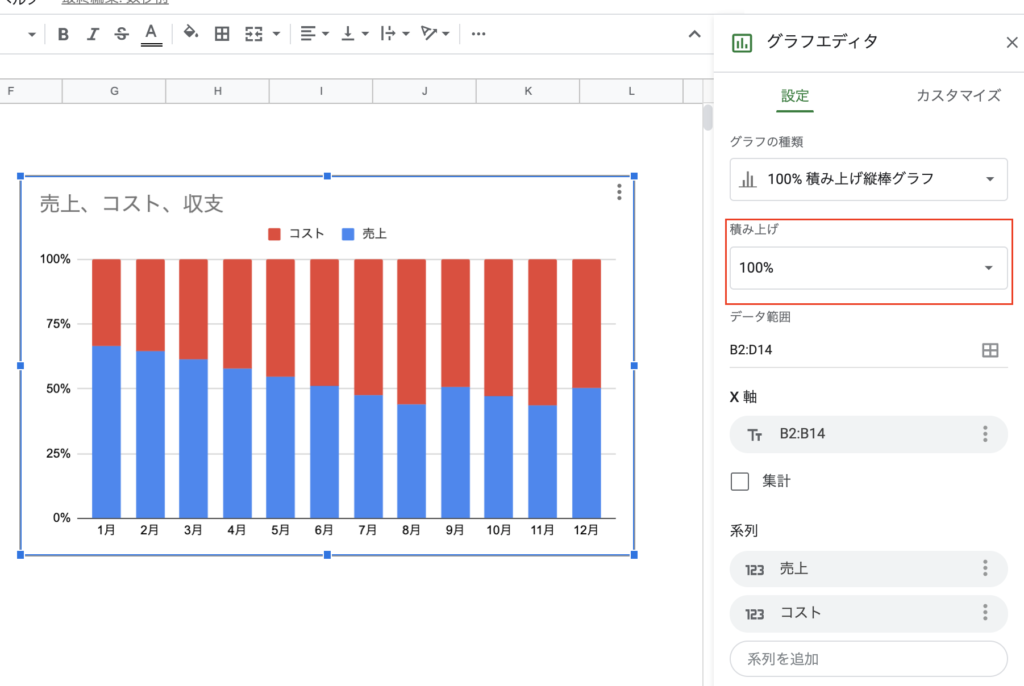
割合や比率を確認したい時は「積み上げ」を「100%」へ設定する!

グラフを作成していると、「売上とコストの比率をグラフに表したい」など、割合や比率を表示させたいケースがあります。そのような場合は「積み上げ」という項目を「100%」へ設定すると100%積み上げの棒グラフを作成することができます。
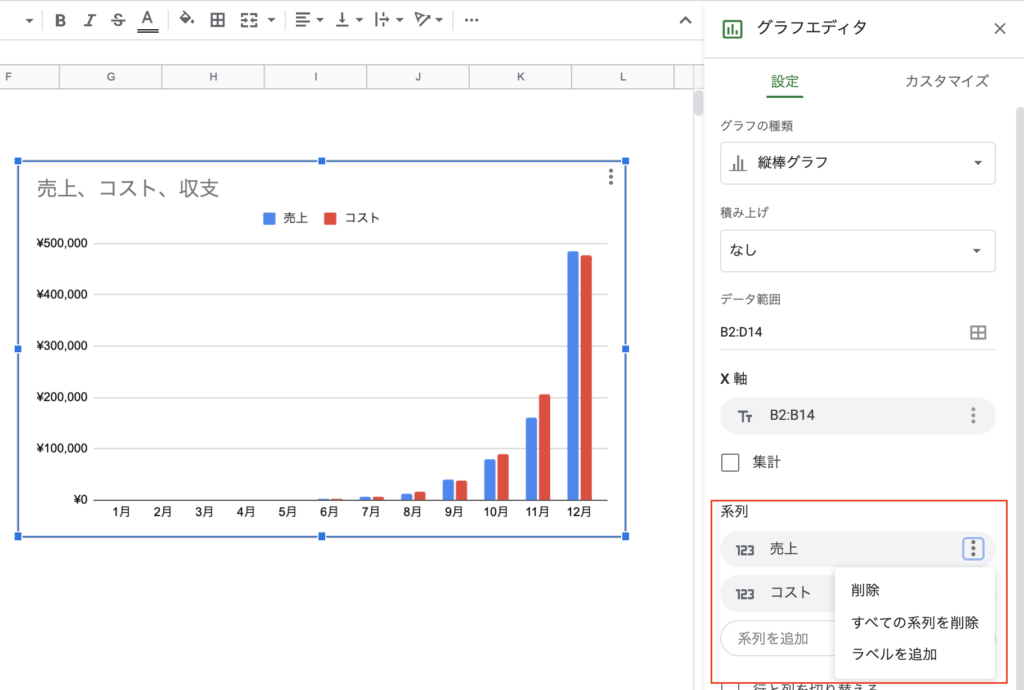
表示しているグラフは「追加や削除」を行うこともできる

表示しているグラフは「表示や削除」を行うことも可能です。「系列」という項目で右側にある点の箇所をクリックすると削除するかを選ぶメニューが出てきます。また追加したい場合は、「系列を追加」という箇所をクリックすると追加することができます。
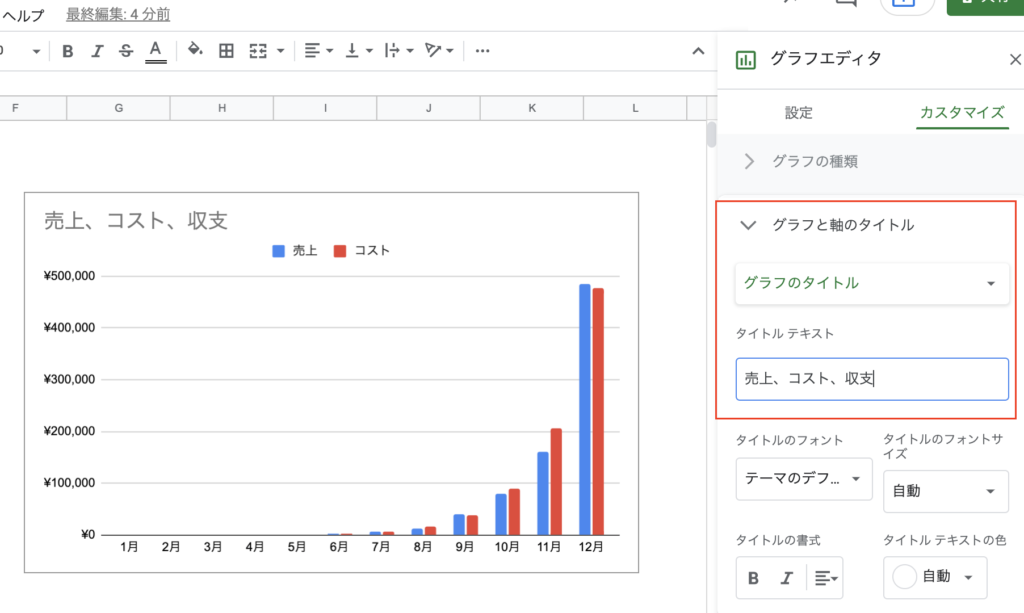
グラフのタイトルや色合いは「カスタマイズ」から設定することが可能

グラフのタイトルや軸名、グラフの色合いなどは「カスタマイズ」というメニューの中で設定をすることができます。特にグラフタイトルなどは、最初に自動で作成されてしまいますので、適切な名前へ修正してあげましょう。
売上金額と利益率の複合グラフを作成してみよう!
グラフを作成していると、このように売上金額と利益率などの2つの軸を一緒にグラフに表示する、複合グラフと呼ばれるものを作成したいケースが必ず登場します。この複合グラフの作成方法を紹介します。
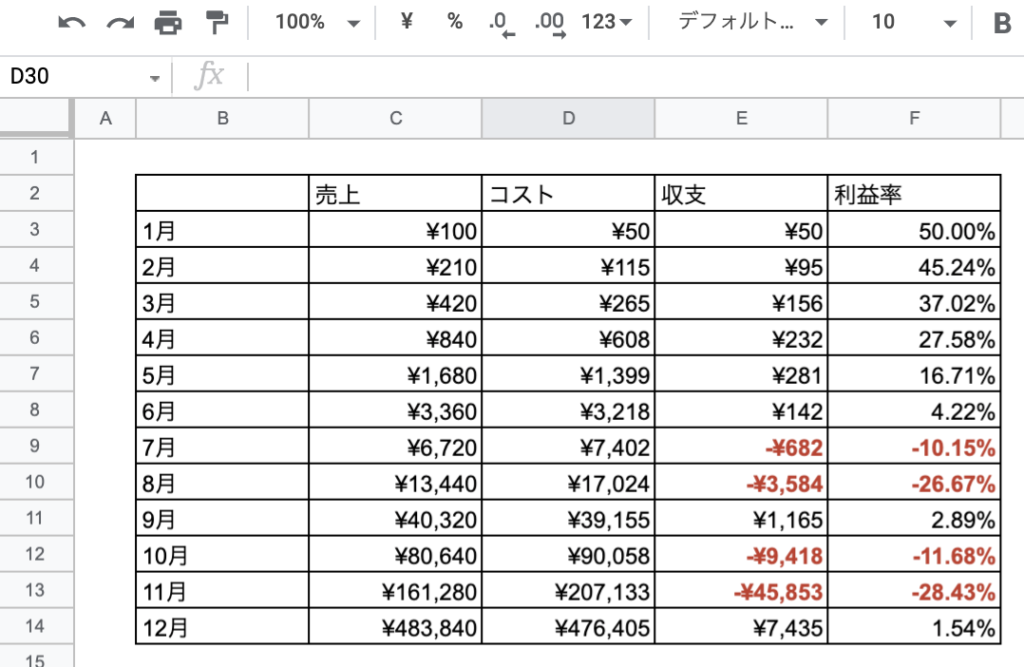
まずは元データを準備してグラフを作成

今回は「売上金額」と「利益率」をグラフにしたいので、月別で売上と利益率が確認できるテーブルを作成しています。今回は全部の範囲を選択してグラフ化をして見たいと思います。
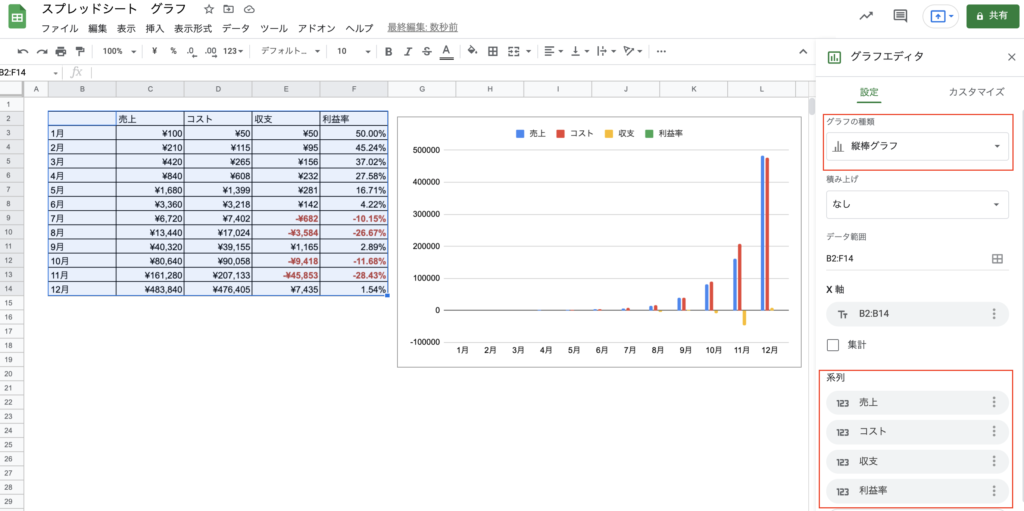
使わない項目を削除して、グラフの種類を「複合グラフ」へ変更

グラフが出来上がると、「グラフの種類」が「縦棒グラフ」で自動作成されています。また、「系列」には「コスト」や「収支」など今回はグラフ化しないデータも入っていますので、削除します。
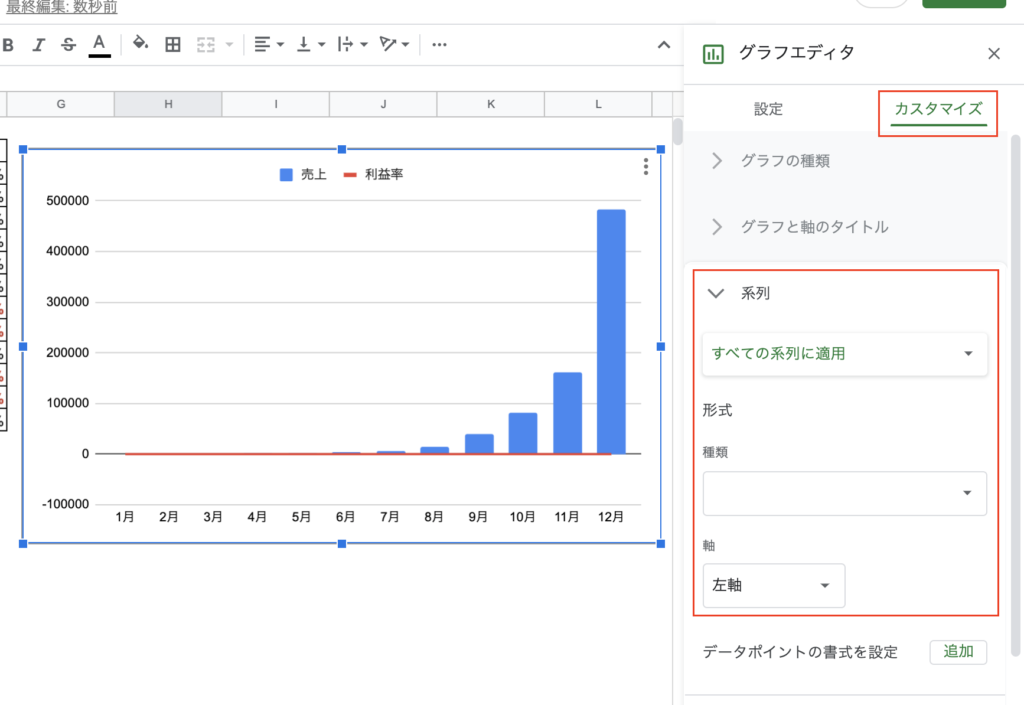
右側に利益率の軸を追加する

現在は左側の売上額の軸しかないため、「パーセント表記」されている利益率は「0」のままのように見えてしまいます。利益率が見やすくなるように「系列」という項目で「利益率」を選択し、「軸」を「右側」と設定します。

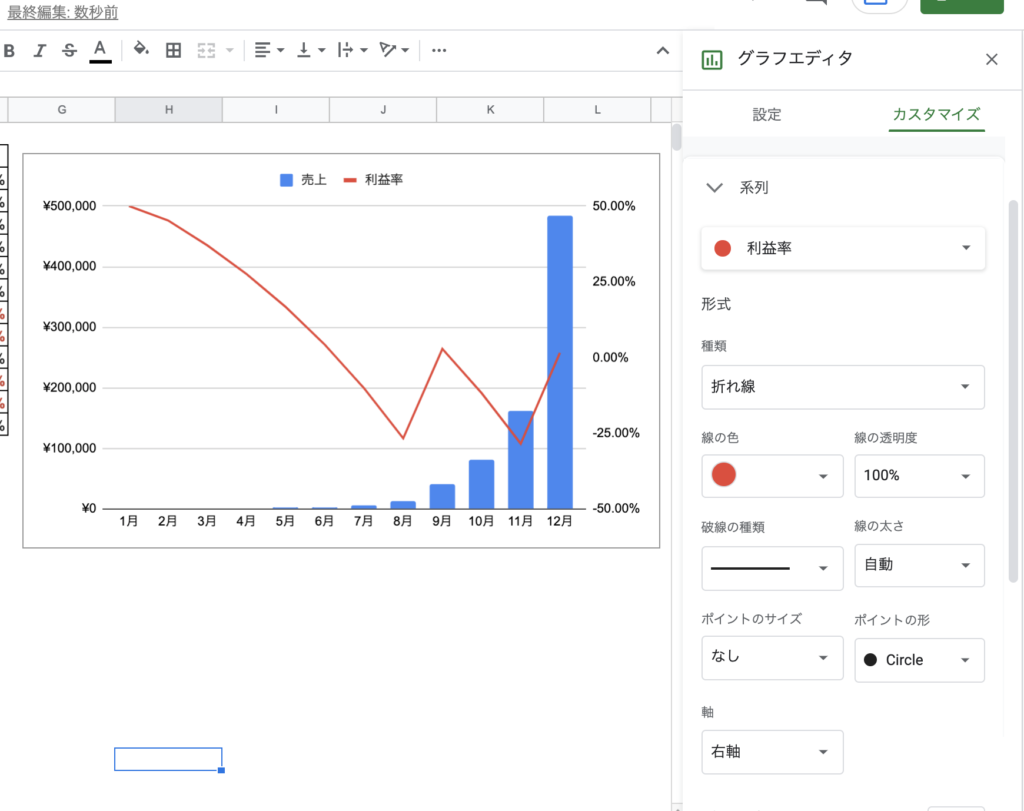
下記の設定が完了するとやっと利益率の推移を確認することができました。利益率のパーセンテージは「右側の軸」に追加で表記されていることがわかります。
- カスタマイズ>系列:「利益率」を選択
- 種類:「折れ線」
- 軸:「右軸」
右軸をもう少し細かいメモリで見れるように微調整
グラフは完成したのですが、少しパーセンテージのメモリが大きくて見づらい印象がありましたので、右軸を少し微調整します。微調整は同じく「カスタマイズ」の箇所で設定することができます。

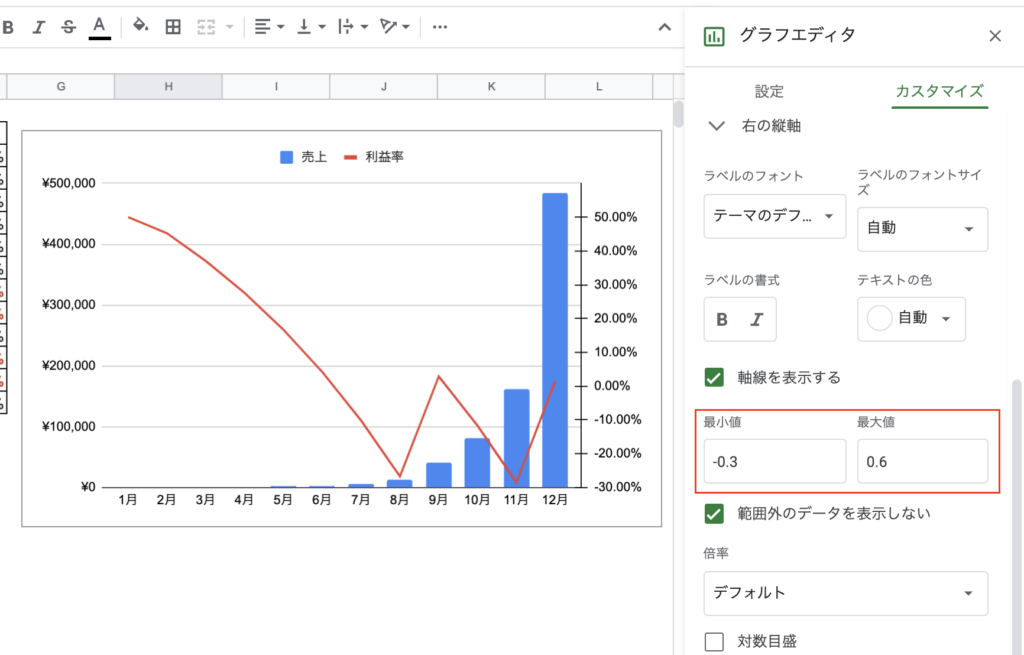
まずは「カスタマイズ」>「右の縦軸」で最小値と最大値の設定を変更します。ここをよりピンポイントで指定してあげることでグラフの変化率を大きく見せることができます。売上の上昇率や成長率などをよく見せたい方はここら辺を意識してみるのもグラフ作成のポイントです。

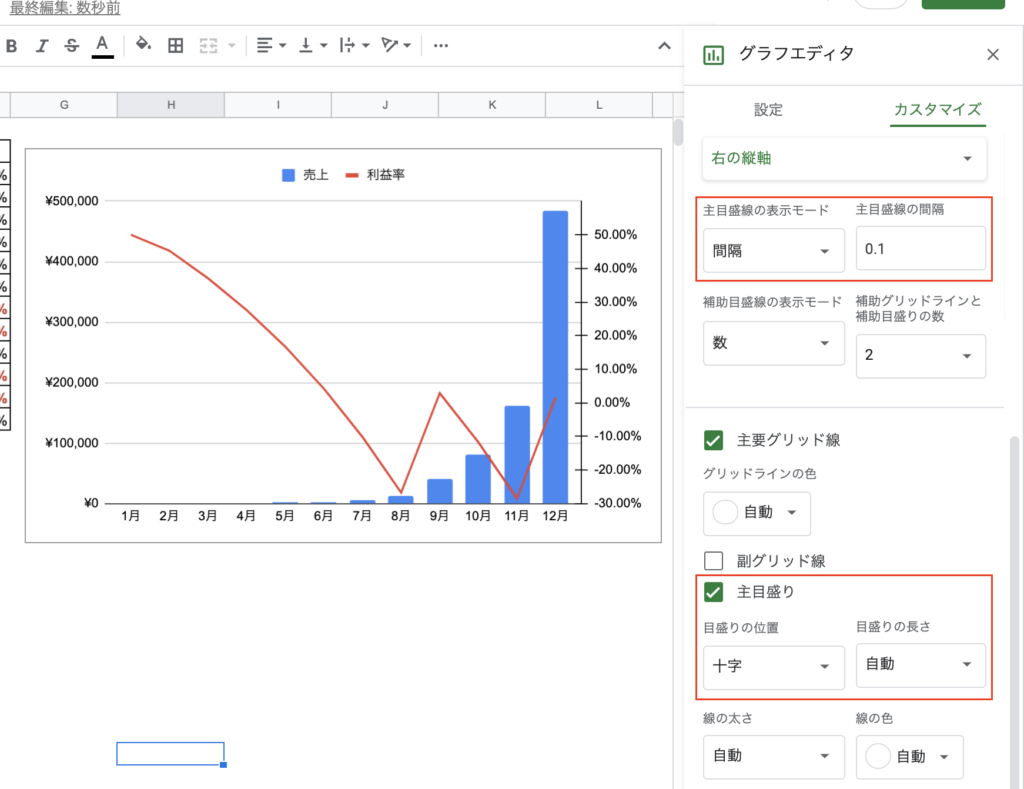
次に「カスタマイズ」>「グリッドラインと目盛」で「間隔」を「0.1」に設定し、「主目盛り」にチェックをいれます。そうすると、図のように「10%」単位で目盛をつけることができました。これで完成です。
作成したグラフのコピーやダウンロードの方法について

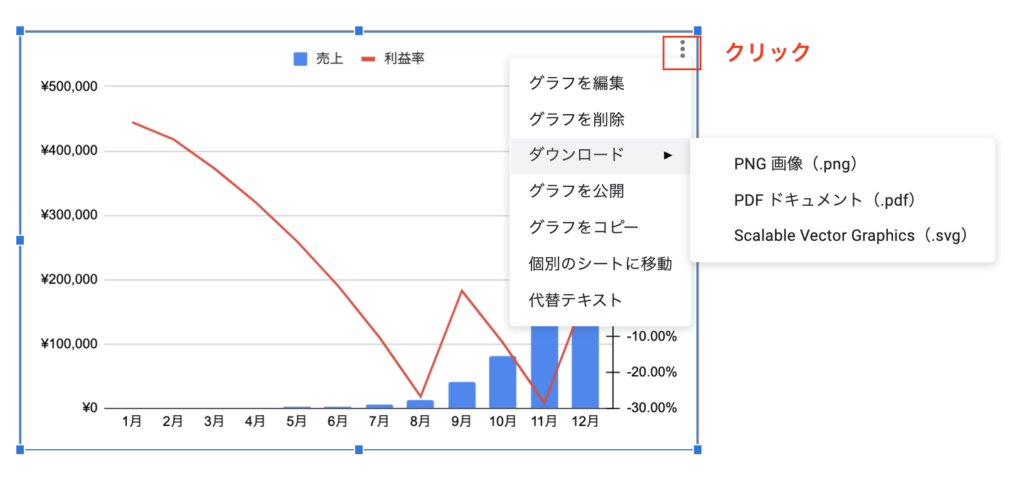
作成したグラフは「右上」の点をクリックすると「ダウンロード」や「グラフをコピー」という項目が現れますので、こちらから画像ファイルやPDFなどの形式でダウンロードすることができます。またPPTやGoogleスライドなどで資料を作成している場合は「グラフをコピー」だけで、資料へ貼り付けすることも可能です。
自動でグラフ作成や分析を行なってくれる機能もある!?

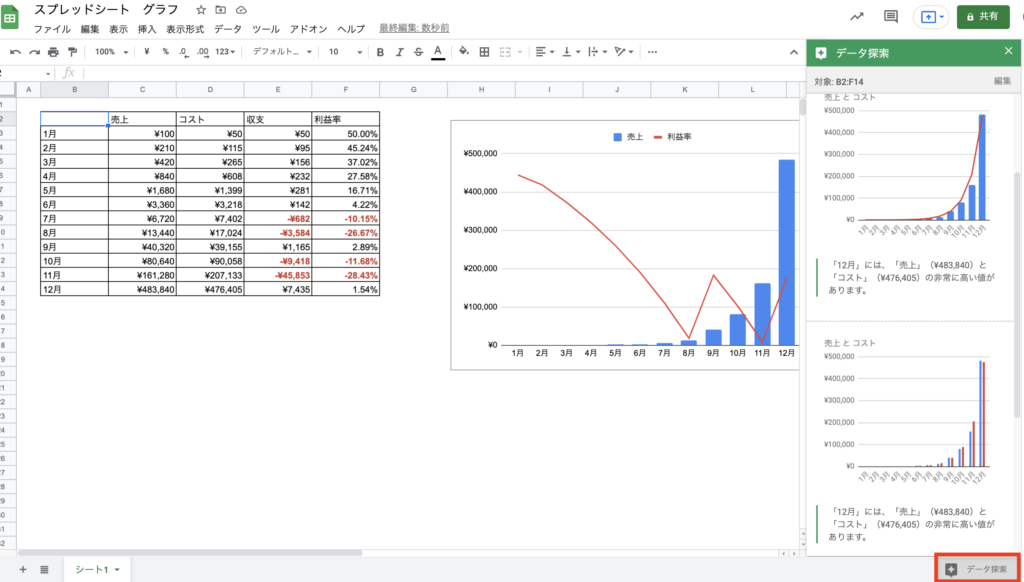
少し見づらいですが、右下の「データ検索」という項目をクリックすると自動でグラフ作成や分析を行ってくれます。
「売上」は 「1月」 の ¥100 から 「12月」 の ¥483,840 まで 113.0% の割合で増加しています。
「12月」には、「売上」(¥483,840)と「コスト」(¥476,405)の非常に高い値があります。
などのように分析をしなくても大凡の傾向を把握することができるので、「時間がない!」という方はこのような機能を活用してみてください!
スプレッドシート関連の記事一覧
まとめ
いかがでしたでしょうか?今回はスプレッドシートでのグラフ作成の方法について紹介しました。Excelとほぼ大差なグラフの作成ができ、かつ便利な機能もどんどん増えています。この機会にスプレッドシートでグラフ作成をマスターして仕事ですごい!と言われる人になりましょう。他の記事などもぜひ参考にしてみてください。
[DISPLAY_ULTIMATE_SOCIAL_ICONS]