業務管理やスケジュール管理にカレンダーを使っていますよね。実はスプレッドシートで簡単に作成することができるんです。日常カレンダーの場合はテンプレートクリックで簡単に作成ができますし、業務利用に活用するようなカレンダーも関数を使って簡単に作成ができます。業務で活用できる幅が広がりますのでぜひ覚えてください!
スプレッドシートで業務用の作業進行を作成したいんだけど、カレンダーだとちょっと使いづらいんだよね。
スプレッドシートの関数を使えば簡単に作成することができるよ!
共同で使えるからチームの予定管理なんかにも最適だね。
おさらい:Googleスプレッドシートとは?

スプレッドシートはもう知っているよ!という方は読み飛ばしていただいて大丈夫です。Googleが提供している表作成・表計算ツールのことでExcelと異なり、Googleアカウントを持っていれば誰でも無料で活用することができるツールです。まだ試していない方は多くのメリットがあるのでぜひ活用してみてください。
【初心者向け・入門編】やさしいスプレッドシートのはじめ方!Excelとの違いから活用方法まで
スプレッドシートでカレンダーを作るメリットは?
わざわざスプレッドシートを活用しなくても良いのでは?と思われる方も多いと思います。これまでの経験からいくつかスプレッドシートで作っておいてよかったなと思うシーンがいくつかあったので、紹介したいと思います。
他のメンバーやクライアントへの共有が楽ちん
仕事は一人で進めることの方が少なく、大多数はチームで進めることが多いと思います。現状の進捗状況や予定などはテキストでいちいち書いたり、Excelを最新版に修正して送付していましたが、スプレッドシートでは、”単に共有するだけでOK”なので、非常に楽ちんでした。
スマホでもサクッと修正ができる
予定表はあくまでも”更新し続ける”という前提のツールです。予定が追加されたり、削除されたりと色々と更新をする必要があります。PCを開かないと作業ができないものや、自分だけしか作業ができないような環境だと、”更新漏れ”が発生してしまいます。スプレッドシートでは、スマホからでもアクセスして編集できますし、他の人に修正を依頼してやってもらうこともできます。
予定の可視化ができる
単にタスクのリストだけ並べていても、緊急度と優先度が分かりませんよね。タスク同士の関連性などもあるので、できれば可視化したいものです。なかなか通常のカレンダーアプリだとそういったことも実現が難しいのですが、スプレッドシートであれば、ガントチャートのような業務に利用できるカレンダーも作ることができるので、とても便利でした。
今回紹介するカレンダーの種類は2種類!
今回は皆さんがイメージする一般的なカレンダーからチームでの進捗管理、お客さんに提示するようのカレンダー作成、管理表として利用できるものまで紹介します。まずは1つずつイメージを載せますので、気になるところから読んでみてください。
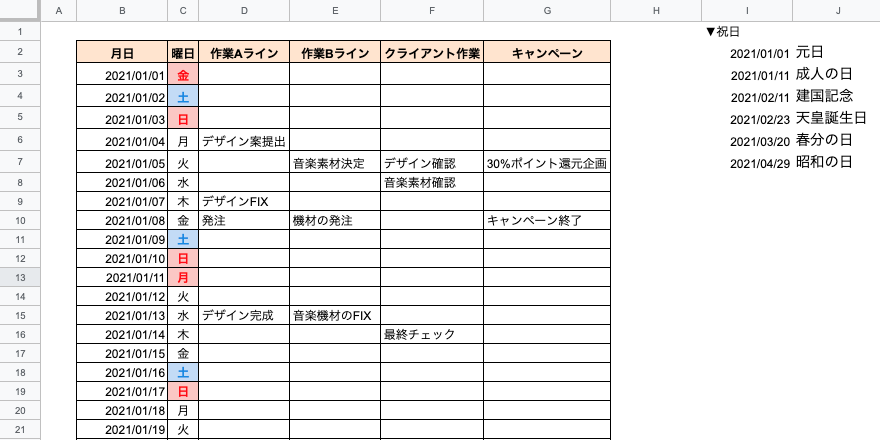
パターン1.業務で使える!進捗確認としてのカレンダー
1つ目は業務で縦型もしくは横型カレンダーとして進捗を管理したい場合です。ガントチャートなどを活用される場合も多いと思いますが、エンジニアなどのようにプロジェクトがそこまで細かく分かれていなければ、ビジネス職の人はこちらの方が使い勝手が良いかもしれません。

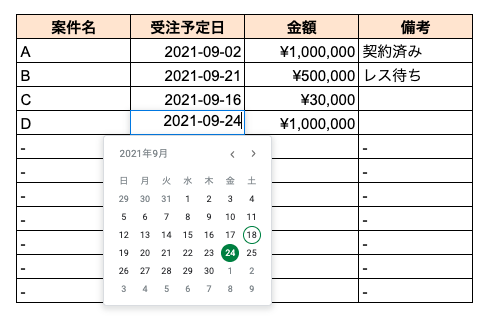
パターン2.カレンダーから日付を選んで入力できるようにしたい!
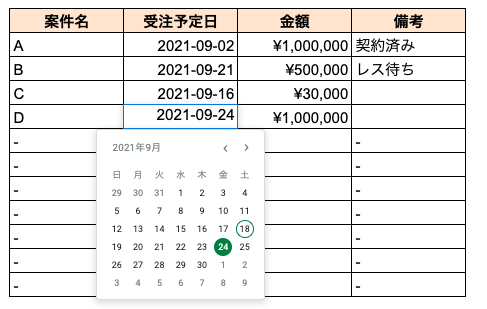
売上管理や顧客管理、イベント企画などで日付まで管理したい場合がありますよね。共同編集しているような場合だと書式がずれてしまったり、日付ではなく「9月」などテキストで入力されてしまっていたりというケースもあります。関数などで月別の受注本数管理までしていると、テキストはカウントされないので、ズレが生じてしまう原因となります。そのような場合は、このようにカレンダーから日付を選ばせるようにすれば解消します。

もっと本格的なガントチャートを作りたい!という方はこちらをやってみてください。
コピペだけで5分で作れる!スプレッドシートで作成するタスク進捗管理のガントチャート
進捗管理として利用できるカレンダーの作り方!
こちらは、関数などの入力をするため少し時間がかかってしまいますが、一度慣れば簡単に作成することができます。社内でのプロジェクトのスケジュール管理や、クライアントへ提出する際のスケジュールとしても大変便利なのでぜひ活用してみてください。
まずは日付を表示させよう!
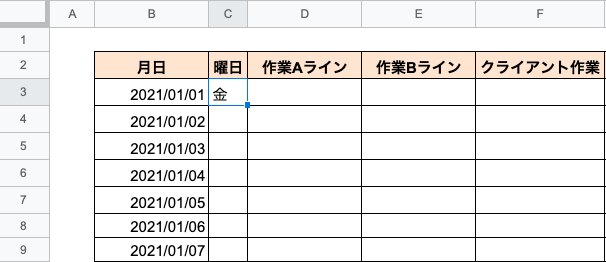
最初は月日や曜日、プロジェクトや担当ごとの項目を用意します。項目はどんどん追加していくことができますので、最初はそこまで気にすることはありません。月日だけよりも、曜日も合わせて確認できた方が便利ですので、曜日の列も作成しています。
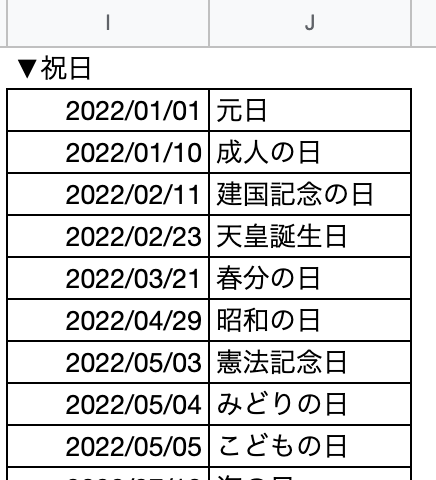
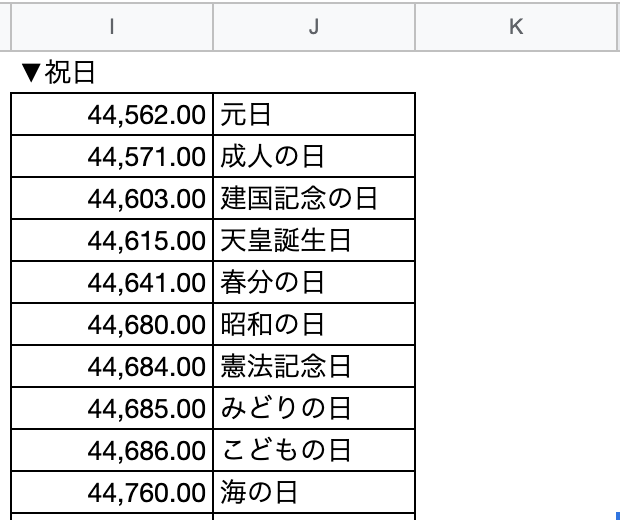
また、祝日も加味したスケジュール管理をするために予め、祝日も確認してI列以降に貼り付けをしています。
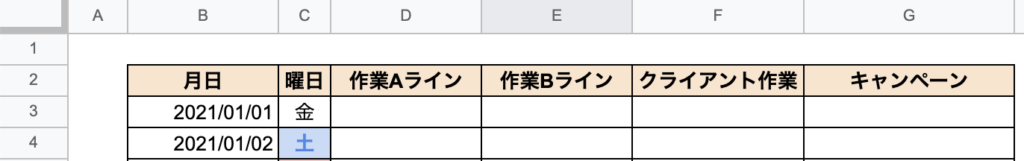
1. スプレッドシートのB2セルからG2セルにヘッダーをコピペして作ってみよう!

下記をコピーして「B2セル」へ貼り付けをしてみましょう。
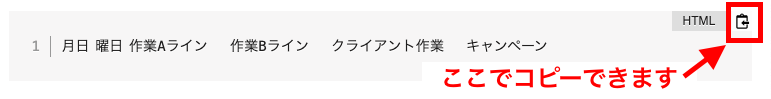
右側のマークを押すと一気にコピーができます。

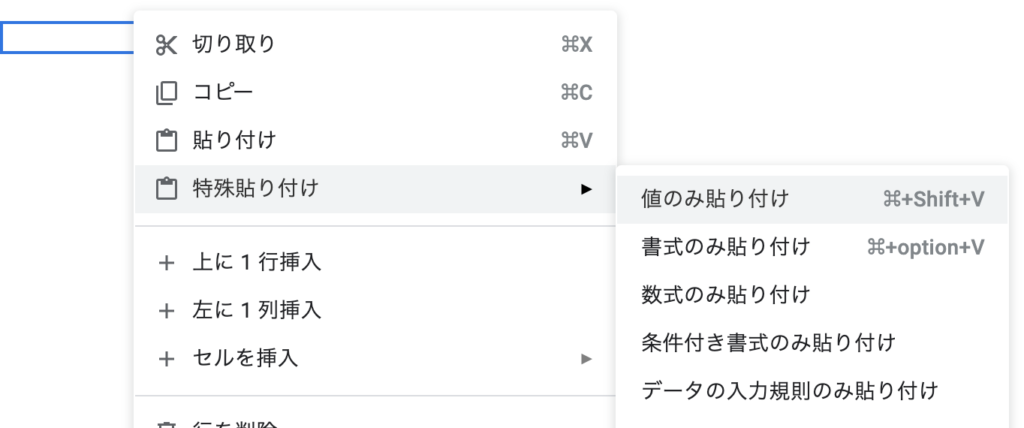
月日 曜日 作業Aライン 作業Bライン クライアント作業 キャンペーン貼り付ける時は、「右クリック」>「特殊貼り付け」>「値のみ貼り付け」
そのままコピペしてしますと、1つのセルに貼り付けされてしまうため、「値のみ貼り付け」を選択するようにしましょう。

2. スプレッドシートのI2セルに祝日をコピペしてみよう!
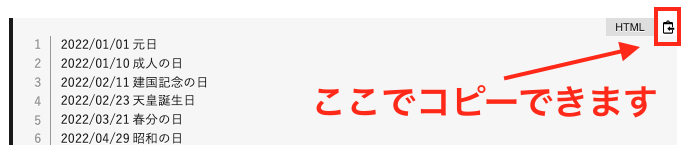
同様に「I2」のセルに祝日をコピペしてみましょう。


【2024年〜2025年 祝日一覧】
2024/01/01 元日
2024/01/08 成人の日
2024/02/11 建国記念の日
2024/02/12 振替休日
2024/02/23 天皇誕生日
2024/03/20 春分の日
2024/04/29 昭和の日
2024/05/03 憲法記念日
2024/05/04 みどりの日
2024/05/05 こどもの日
2024/07/15 海の日
2024/08/11 山の日
2024/08/12 振替休日
2024/09/16 敬老の日
2024/09/22 秋分の日
2024/09/23 振替休日
2024/10/14 スポーツの日
2024/11/03 文化の日
2024/11/04 振替休日
2024/11/23 勤労感謝の日
2025/01/01 元日
2025/01/13 成人の日
2025/02/11 建国記念の日
2025/02/23 天皇誕生日
2025/02/24 振替休日
2025/03/20 春分の日
2025/04/29 昭和の日
2025/05/03 憲法記念日
2025/05/04 みどりの日
2025/05/05 こどもの日
2025/05/06 振替休日
2025/07/21 海の日
2025/08/11 山の日
2025/09/15 敬老の日
2025/09/23 秋分の日
2025/10/13 スポーツの日
2025/11/03 文化の日
2025/11/23 勤労感謝の日
2025/11/24 振替休日もし日付が数字になっちゃうよという場合は

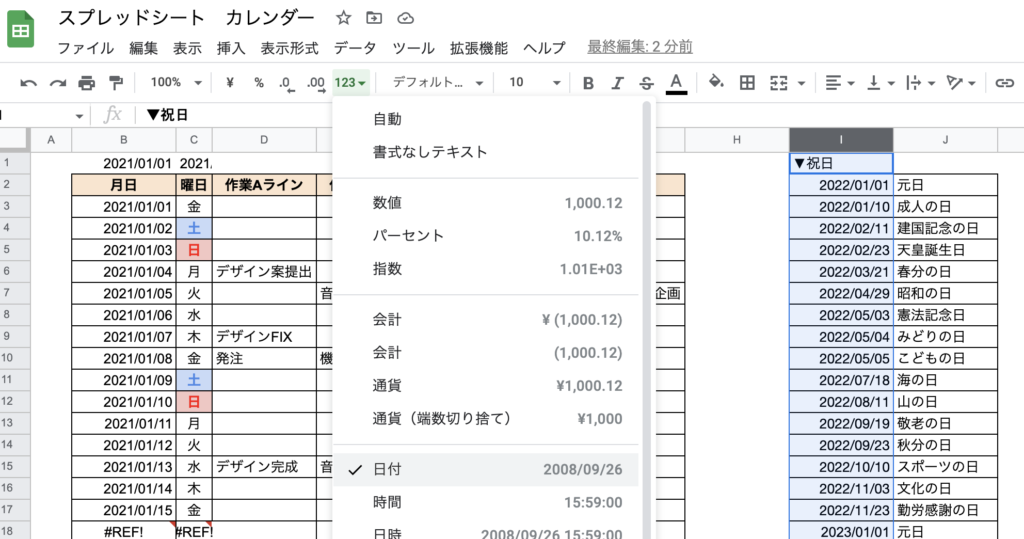
こちらのように日付が数字になっちゃうという場合は、下記で修正することができます。
- 「I列」を全て選択
- ツールバーの「123」をクリック
- 「日付」を選択

3.最初の日付を入力する
月日の一番最初にスタートする日にちを入力しましょう。スプレッドシートの場合は「1-1」などと入力しても「2021/01/01」として認識されます。
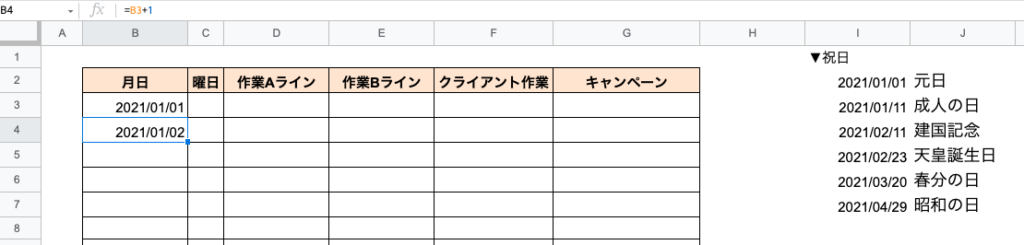
↓セル「B3」に入力
2021/01/01↓セル「B4」に入力
あとはB4のセルに「=B3+1」と入力して表示したい日付が出るまで、下にコピーすれば日付の入力は完成です。
=B3+1
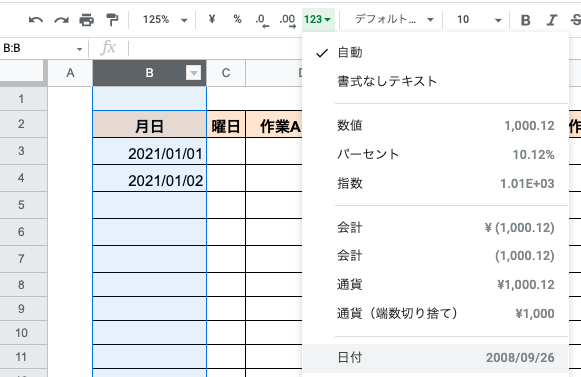
月日が「1-1」の表示のままだよ!という方はB列全体を選択した後に「123」と表示のある箇所をクリックして「日付」を選択してみてください。こちらで日付として表示されるようになります。

次に曜日を表示させよう!
知っていましたか?「2021年の1月1日は何曜日?」と調べなくても関数で曜日が出せるんです!曜日を表すTEXT関数はこちらです。
TEXT(数値, 表示形式)
数値:”月日”を指定
表示形式:”ddd”と入力
例:=TEXT(B3,”ddd”)
上記のように入力をすると「1月1日」の曜日に「金」と表示されました。省略させずに「金曜日」と表示させたい方は「表示形式」の箇所を「”dddd”」とすれば「金曜日」と表示されるようになります。
↓C3に入力して、下までコピー※「金」と表示させたい場合
=TEXT(B3,"ddd")↓C3に入力して、下までコピー※「金曜日」と表示させたい場合
=TEXT(B3,"dddd")
土日に色をつけて見やすくしよう!
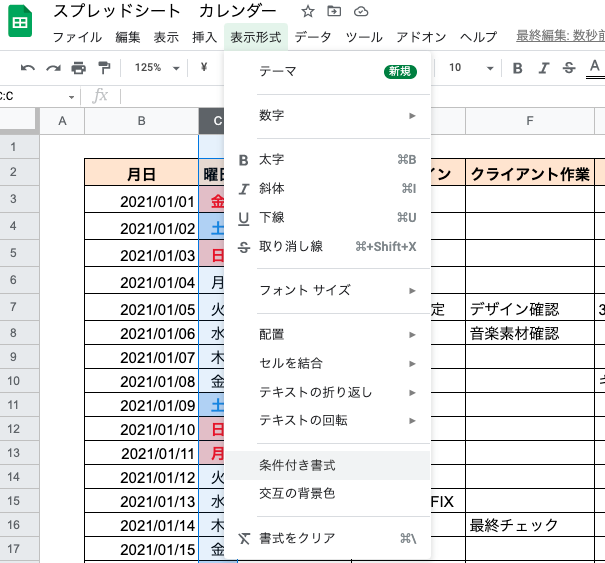
続いては入力した曜日に”色をつける”作業です。これは条件付き書式というメニューから簡単に実施することができます。曜日の列を選択した状態で「表示形式」>「条件付き書式」をクリックしましょう。

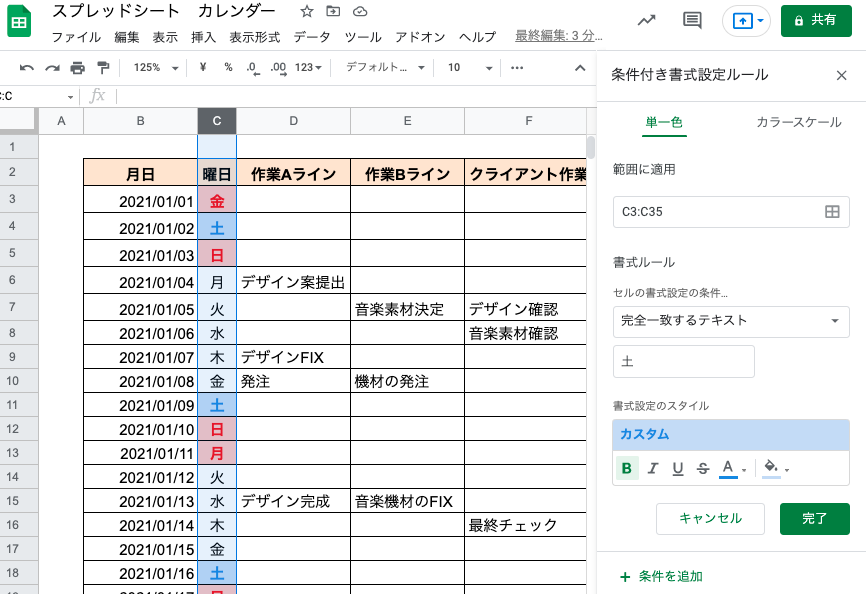
「条件付き書式」をクリックすると「ルール設定」の画面が表示されます。「書式ルール」の箇所で
- セルの書式設定の条件:完全一致するテキスト
- 入力項目:”土”
- 書式設定のスタイル:カスタム(青色を指定)
として「完了」をクリックしましょう。
これを「日」も同様に設定することで、「土曜日」と「日曜日」の項目で色をつけることができます。

”祝日”も色をつけてみよう
祝日の場合は「土曜日」や「日曜日」と異なり、曜日での判定はできないので、少しカスタムで関数を入力する必要があります。ここは慣れが必要なので、最初は難しいかもしれませんが、その場合は”コピペ”だけで大丈夫です!
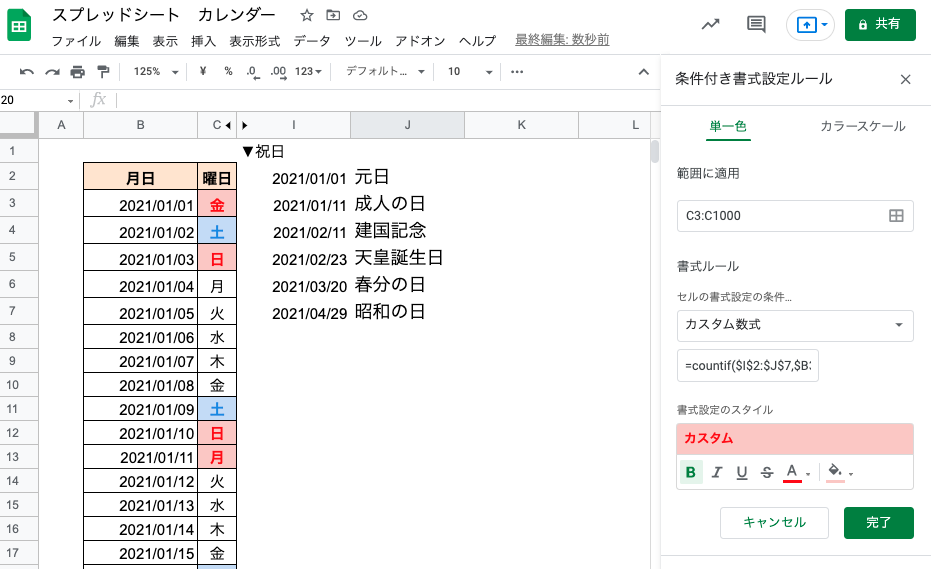
見やすくするために列を非表示にしてみました。書式のルールのところで「カスタム数式」というものを選択しています。
- 範囲に適用:C3からC1000までに反映
- 書式ルール:カスタム数式
- 入力項目:=countif($I$2:$J$34,$B3)
- 書式設定のスタイル:カスタム(日曜日と同じで設定)
をしています。
=countif($I$2:$J$34,$B3)
カスタム数式について少し説明します。
今回はCOUNTIF関数を用いて祝日の日付と同じ日であれば色がつくように指定をしています。
COUNTIF(範囲, 条件)
範囲:祝日の日付を入力している範囲
条件:カレンダーの日付
今回の例
=countif($I$2:$J$34,$B3)
今回はI列に記載している祝日と同じ日付があれば、カレンダーに色をつけたいので、範囲でI列を指定しています。そして条件はカレンダーの日付となります。少し分かりづらい点が「$マーク」をつけて”絶対参照”と”相対参照”を活用しているという点です。
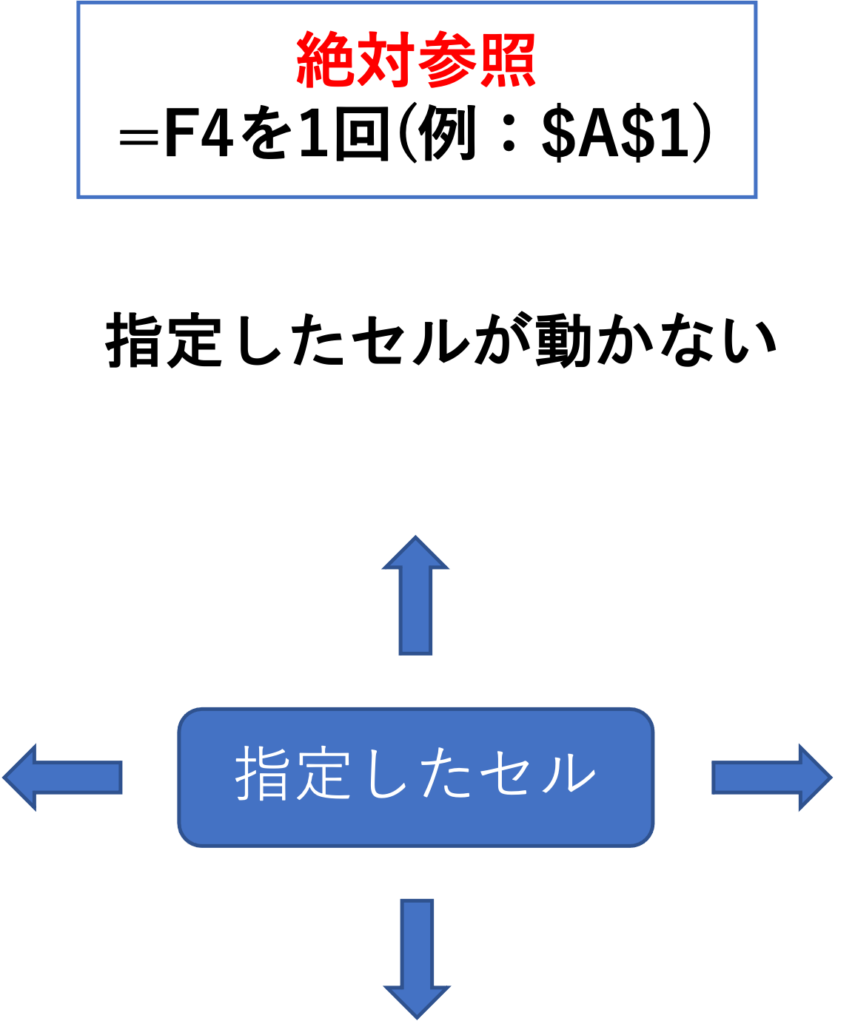
絶対参照とは?
絶対参照とはIF関数やSUMIF関数、COUNTIF関数などで”範囲指定”する際などに利用します。通常だとコピーをすると指定した範囲が1つずつズレて(A1:A3→A2:A4など)しまいますので、絶対参照を活用してコピーしても範囲を固定にしておくワザです!
windowsでもmacでも「数式の中でF4」を1回押すと$マークが下記のようにつきます。

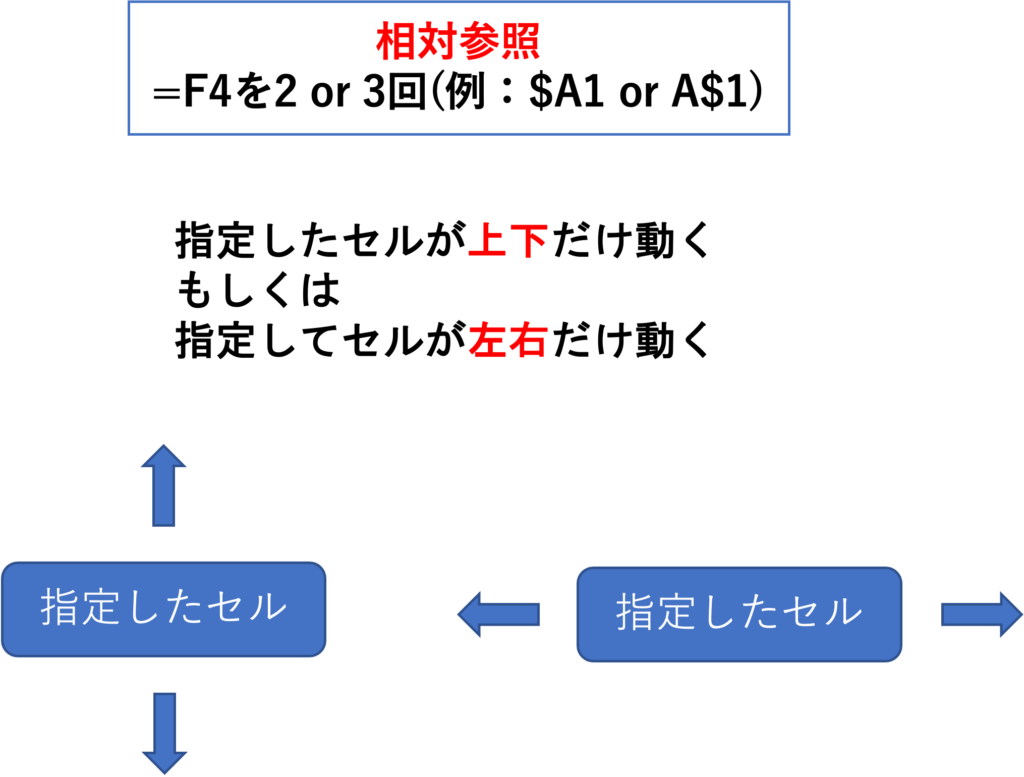
相対参照とは?
相対参照とは、上下もしくは左右だけ固定して、それ以外の方向には動くという条件です。今回のカレンダーの例ですと、祝日の範囲はI列の特定の範囲でしか記載をしていないので、動かしたくない=絶対参照となりますが、カレンダーの日付は下までずっと続いているので、縦には動くようにしたい=相対参照となります。

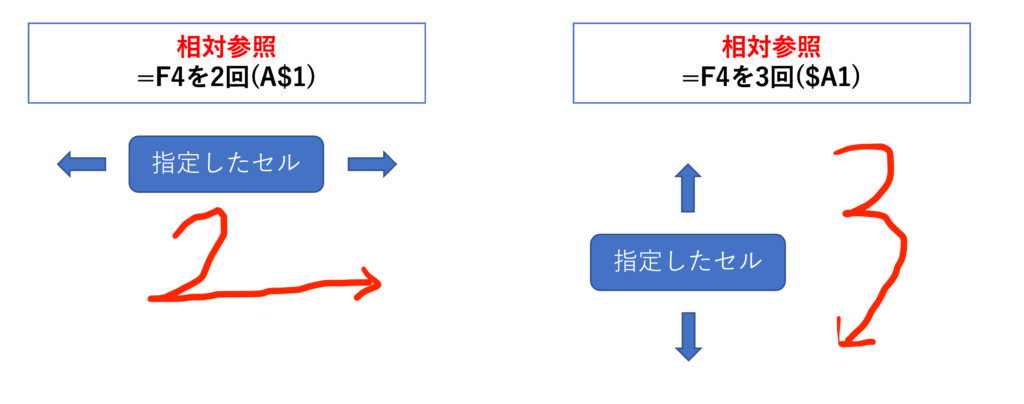
豆知識:簡単な相対参照の覚え方!
相対参照は「F4」を何回押したら「上下」に移動ができるのか、「左右」に移動ができるのかと忘れてしまいがちです。そんな時に簡単な覚え方を紹介します。
相対参照はF4を2回もしくは3回押すので、その数字と上下、左右のどちらに移動できるのかというイメージを合わせられれば簡単に覚えることができます。私もこのイメージで覚えて忘れそうになった時も使えています笑。
2回押すと左右だけに移動ができるので、数字の「2」を横に伸ばすイメージを持ちます。
反対に3回押すと上下に移動することができるため「3」を縦に伸ばすイメージを持ちます。
これで相対参照もマスターすることができました。

少し脱線してしまいましたが、最後にセル入力でカレンダーを選ぶ方法です!
こちらも簡単に設定することができます。
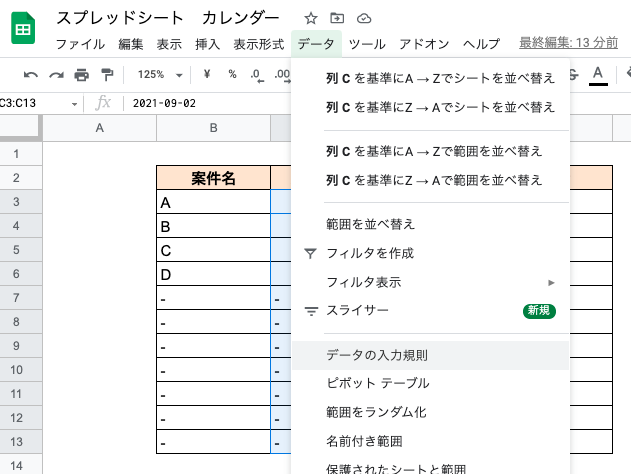
データ>データの入力規則を選択
まず最初にデータの入力規則を選択をクリックします。この際に、予め日付入力させたい列や行を選択しておくとスムーズに設定が可能です。

次に「条件」で日付を選択したらもう完成!
次に条件の箇所で「日付」を指定したらもうできあがりです。

セルをダブルクリックするとこのようにカレンダーを表示させることができました。

ガントチャートを作成したい場合は、こちらも参考にしてみてください!
コピペだけで5分で作れる!スプレッドシートで作成するタスク進捗管理のガントチャート
スプレッドシート関連の記事一覧
まとめ
いかがでしたでしょうか。今回はスプレッドシートで活用できる3パターンのカレンダー作成方法について紹介しました。テンプレートを活用することが一番手っ取り早くはありますが、他の関数や業務での利用を検討すると、自分で色々と作れた方が重宝します。また、一度作成してしまえばシートをコピーして使い回しをすることができますので、手間がかかるのは最初だけです。
この機会に様々な関数も合わせて利用しましたので、ぜひ覚えてみてください!
[DISPLAY_ULTIMATE_SOCIAL_ICONS]