ビジネスの世界では、効率的なプロジェクト管理が不可欠です。そこで、今回はガントチャートの作成方法をご紹介します。ガントチャートは、プロジェクトのタスクを視覚的に整理し、スケジュールを管理するツールです。これにより、作業の優先順位や期日を明確に把握でき、スムーズなプロジェクト遂行が可能となります。ビジネスの成果を最大限引き出すために、ガントチャートを活用してプロジェクトをリードしましょう!
最近、宿題や課題が山積みでどうにもこうにも進まなくて困ってるんだよ。
それは大変だね。でも、そんなに悩まなくても解決策はあるはずだよ。どんなことが困ってるの?
もう、やらなきゃいけない課題がたくさんあるのに、どれから手を付けたらいいのか分からなくなってしまってさ。時間の使い方も上手くできないんだよ。
分かるよ、そんな時って本当に焦りますよね。ガントチャートっていうツールを使ってみるのはどうかな?ガントチャートはプロジェクトの進行状況やタスクのスケジュールを視覚的に管理するのに便利なんだ。
ガントチャートって何だろう?

ガントチャートは、プロジェクトやタスクの進捗状況を一目で把握するためのツールです。時間の流れを横軸に表示し、縦軸にタスクやプロジェクトを配置します。これによって、タスクの順番や期間がわかりやすくなります。
使うメリットは?
ガントチャートの利点は多岐にわたりますが、1番はプロジェクト全体の見通しが得られることです。
タスクのバー表示により、各作業の開始・終了日や期間が一目で把握できます。これにより、プロジェクトの進捗状況や遅延の予防が容易になります。
また、タスクの依存関係も可視化されるため、作業の順序や優先度を明確に設定することができます。さらに、チームメンバー間のコミュニケーションもスムーズになります。
ガントチャートはビジュアルな表現で情報を提供するため、プロジェクト全体の理解が容易になり、共通の目標に向かって協力しやすくなります。
活用事例
ガントチャートはさまざまな業界やプロジェクトで活用されています。例えば建設業界では、建築物の工程管理や資材の調達をガントチャートで管理し、工期や予算の把握を行っています。
ソフトウェア開発では、プロジェクトのタスク分割やテストの進行状況をガントチャートで管理し、開発スケジュールを追跡しています。
さらに、イベントの企画・運営やマーケティングキャンペーンの実施計画など、時間とリソースの管理が重要な場面でもガントチャートは活躍します。
また、個人的な目標設定や時間管理にも利用され、日々のスケジュールを整理して効率的に達成する手助けになります。ガントチャートは幅広い分野で役立つ強力なツールです。
ガントチャートは、タスクごとに時間のかかり方をグラフで表現するんだ。タスクの所要時間や依存関係が一目でわかるから、どの課題を優先すべきかが明確になるんだよ。
それって、僕の宿題や課題を管理するのに使えるってこと?
まさにその通りだ!ガントチャートを使えば、宿題や課題をバーの形で表示して、時間の配分や優先順位を考えることができるんだ。どのタスクを先に終わらせるべきか、一目でわかるようになるんだよ。
それってすごく便利そう!でも、ガントチャートってどうやって作るの?
スプレッドシートでのガントチャート作成のステップバイステップガイド
ここでは、直接数式や関数などは入力せずに簡単に作れる方法を紹介します。プログラミングのコードが出てきますが、びっくりなさらずに大丈夫です。あくまで、コピペをするだけで簡単に作成することができますので、怖がらずにトライしてみましょう。
あまりの簡単さと、クオリティにびっくりするでしょう。
Step1: スプレッドシートの設定
まずはGoogle スプレッドシートを開こう!
– ウェブブラウザを開き、Google にログインします。
– Google アカウントをお持ちでない場合は、新しいアカウントを作成します。
どうやってスプレッドシートを開けば良いかわからない!
焦らなくても大丈夫!
スプレッドシートがどこにあるかわからないという方は、こちら(https://docs.google.com/spreadsheets/u/0/)から新規で作成することができます。
このプラスボタンを押せば大丈夫かな?

そうだね!プラスを押して作成すると、自動的にスプレッドシートが開くよ。

次にスクリプトエディタを開いてみよう。
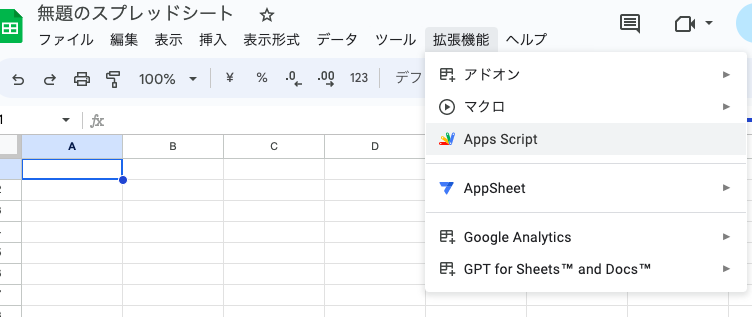
拡張機能 > Apps Script
をクリックしてみて!

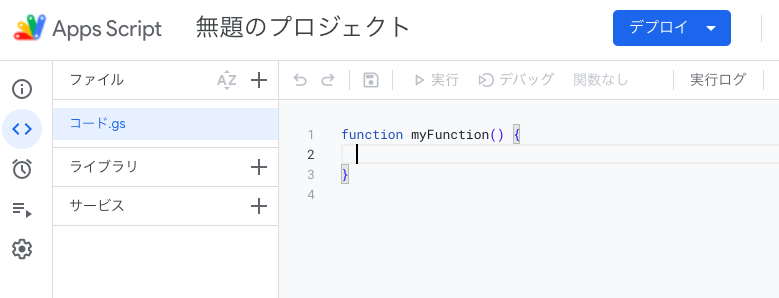
こんなページが新しく開いたけど、あってるかな?

完璧だ!
これは「Google Apps Script」といって、Googleが提供しているプログラム環境なんだ。
みんなはこれを短縮して「GAS(ガス)」って呼んでることが多いね。
では早速コードをコピペしていこう!
Step2: コードをコピーしよう
こ、コード・・??
僕プログラミングやったことないんだけど。
難しそうに見えるけど、心配はいらないよ!
文字をコピペするみたいに、実際に何かプログラミングを書くわけじゃないから安心して!
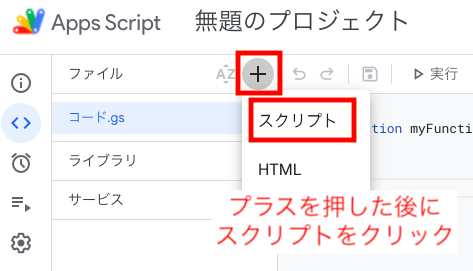
まずはコピーを貼り付ける場所を作っていこう。
ファイルを2つ追加して、合計で3つのファイルを作るよ!

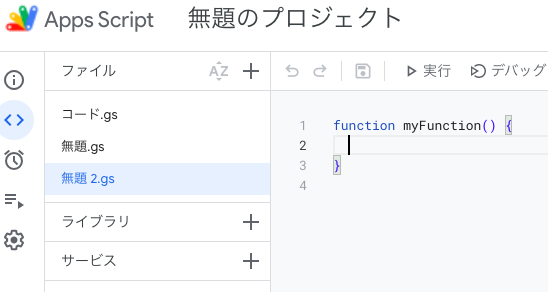
作ってみたよ!
これでいいかな?

OK!いいね!
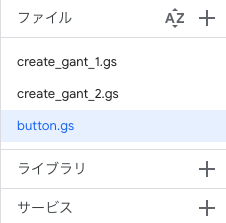
次に、貼り付けの名前を変更していこう。
次の名前をコピペして、ファイル名を変えていこう。
1つ目のファイル:
コード→ create_gant_1
へと名前を変更
2つ目のファイル:
無題→ create_gant_2
と名前を変更
3つ目のファイル
無題 2 → button
と名前を変更
終わったよ!
これで大丈夫?

完璧だ!
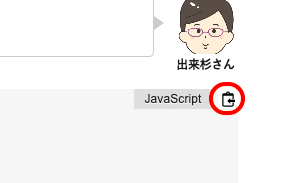
全部で3つのコードをコピーしていこう。
コードは右上の四角いボックスをクリックするとコピーが簡単にできるよ!

まずはcreate_gant_1のファイルの中身を全て消して、
下のコードをコピペしよう!
元から書かれている、この部分を削除してから、コピペすればいいんだね?

そうだね!
function create_1() {
var ui = SpreadsheetApp.getUi();
var result = ui.alert(
'【警告】',
'テンプレートを新たに作成すると内容がリセットされますが、本当に大丈夫ですか?',
ui.ButtonSet.YES_NO);
if (result == ui.Button.YES) {
// テンプレート作成の処理を実行する部分
create_main()
ui.alert('実施に成功しました');
} else {
ui.alert('実施に失敗しました');
}
}
function create_main() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('ガントチャート');
var headerValues = ["開始日", "終了日", "大項目", "中項目", "担当", "開始予定日", "終了予定日", "ステータス"];
sheet.getRange("A1:A1").setValue(headerValues[0]); // 開始日
sheet.getRange("A2:A2").setValue(headerValues[1]); // 終了日
sheet.getRange("A4:A4").setValue(headerValues[2]); // 大項目
sheet.getRange("B4:B4").setValue(headerValues[3]); // 中項目
sheet.getRange("C4:C4").setValue(headerValues[4]); // 担当
sheet.getRange("D4:D4").setValue(headerValues[5]); // 開始予定日
sheet.getRange("E4:E4").setValue(headerValues[6]); // 終了予定日
sheet.getRange("F4:F4").setValue(headerValues[7]); // ステータス
// サンプルデータの作成
var sampleData = [
["大項目1", "中項目1", "担当1", "2023/01/01", "2023/01/05", "完了"],
[ "大項目2", "中項目2", "担当2", "2023/01/03", "2023/01/07", "進行中"],
[ "大項目3", "中項目3", "担当3", "2023/01/06", "2023/01/10", "未着手"],
[ "大項目4", "中項目4", "担当4", "2023/01/08", "2023/01/12", "未着手"],
[ "大項目5", "中項目5", "担当5", "2023/01/11", "2023/01/15", "進行中"],
[ "大項目6", "中項目6", "担当6", "2023/01/13", "2023/01/17", "未着手"],
[ "大項目7", "中項目7", "担当7", "2023/01/16", "2023/01/20", "進行中"],
[ "大項目8", "中項目8", "担当8", "2023/01/18", "2023/01/22", "未着手"],
[ "大項目9", "中項目9", "担当9", "2023/01/21", "2023/01/25", "完了"],
[ "大項目10", "中項目10", "担当10", "2023/01/23", "2023/01/27", "進行中"]
];
var dataRange = sheet.getRange("A5:F14");
dataRange.setValues(sampleData);
// 入力規制の設定
var dateValidation = SpreadsheetApp.newDataValidation().requireDate().setAllowInvalid(false).build();
sheet.getRange("B1:B2").setDataValidation(dateValidation);
// 網掛けとコメントの設定
var cellB1 = sheet.getRange("B1");
var cellB2 = sheet.getRange("B2");
var yellowBackgroundColor = "#ffff00"; // 黄色
var commentText = "日付を入力してください";
cellB1.setBackground(yellowBackgroundColor);
cellB2.setBackground(yellowBackgroundColor);
cellB1.setComment(commentText);
cellB2.setComment(commentText);
}
同じように後2つやっていこう!
次はcreate_gant_2のファイルだよ。
function create_2() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('ガントチャート');
var lastColumn = sheet.getLastColumn();
var startColumn = sheet.getRange('G1').getColumn();
var numColumnsToDelete = lastColumn - startColumn + 1;
// 列の固定を解除
sheet.setFrozenColumns(0);
// 行の固定を解除
sheet.setFrozenRows(0);
// データを削除
if (numColumnsToDelete > 1) {
sheet.deleteColumns(startColumn, numColumnsToDelete);
}
var startDate = sheet.getRange('B1').getValue();
var endDate = sheet.getRange('B2').getValue();
// 開始日と終了日に合わせて日付を設定
var days = Math.ceil((endDate - startDate) / (1000 * 60 * 60 * 24)) + 1;
var dateRange = sheet.getRange('G3').offset(0, 0, 1, days);
var dayRange = sheet.getRange('G4').offset(0, 0, 1, days);
// 列が足りない場合は自動的に追加
if (numColumnsToDelete < days) {
var missingColumns = days - numColumnsToDelete;
sheet.insertColumnsAfter(lastColumn, missingColumns);
lastColumn = sheet.getLastColumn();
}
// データ数に合わせて貼り付け先のデータ数を調整
dateRange.clearContent();
dayRange.clearContent();
var dates = [];
var weekdays = [];
for (var i = 0; i < days; i++) {
var date = new Date(startDate.getTime() + i * 24 * 60 * 60 * 1000);
dates.push([date]);
weekdays.push([Utilities.formatDate(date, Session.getScriptTimeZone(), 'EEE')]);
}
dateRange.setValues([dates]);
dayRange.setValues([weekdays]);
// G3列の表示形式を "mm/dd" に設定
dateRange.setNumberFormat('mm/dd');
// G3以降の列の幅を現状の半分に設定
var columnWidth = sheet.getColumnWidth(startColumn);
var newWidth = Math.floor(columnWidth / 2);
sheet.setColumnWidths(startColumn, days, newWidth);
// 条件付き書式をリセット
sheet.clearConditionalFormatRules();
// G4:4に赤色と青色の条件付き書式を設定
var dayRow = 4;
var dayRange = sheet.getRange(dayRow, startColumn, 1, days);
var redRule = SpreadsheetApp.newConditionalFormatRule()
.whenTextEqualTo('Sun')
.setBackground('#ffc0cb')
.setRanges([dayRange])
.build();
var blueRule = SpreadsheetApp.newConditionalFormatRule()
.whenTextEqualTo('Sat')
.setBackground('#add8e6')
.setRanges([dayRange])
.build();
// G5からデータがある最終行・最終列に灰色の条件付き書式を設定
var lastColumn = sheet.getLastColumn();
var lastRow = sheet.getLastRow();
var dataRange = sheet.getRange('G5:'+lastColumn + lastRow);
var grayRule = SpreadsheetApp.newConditionalFormatRule()
.whenFormulaSatisfied('=OR(AND(G$4="Sun",$D5<>""),AND(G$4="Sat", $D5<>""))')
.setBackground('#f5f5f5')
.setRanges([dataRange])
.build();
// ガントチャート
var rule = SpreadsheetApp.newConditionalFormatRule()
.setRanges([dataRange])
.whenFormulaSatisfied('=AND($D5<>"",$D5<=G$3,$E5>=G$3)')
.setBackground('#ffdab9')
.build();
// var status_range = sheet.getRange('F5:'+lastColumn + lastRow);
// // 完了状態の条件付き書式を追加
// var completedRule = SpreadsheetApp.newConditionalFormatRule()
// .whenTextEqualTo('完了')
// .setBackground('#98fb98') // 色を設定(例:明るい緑色)
// .setRanges([status_range])
// .build();
// // 進行中状態の条件付き書式を追加
// var inProgressRule = SpreadsheetApp.newConditionalFormatRule()
// .whenTextEqualTo('進行中')
// .setBackground('#f0e68c') // 色を設定(例:明るい黄色)
// .setRanges([status_range])
// .build();
// // 未着手状態の条件付き書式を追加
// var notStartedRule = SpreadsheetApp.newConditionalFormatRule()
// .whenTextEqualTo('未着手')
// .setBackground('#ffb6c1') // 色を設定(例:明るいピンク色)
// .setRanges([status_range])
// .build();
// 条件付き書式を設定
// 条件付き書式を設定
var rules = sheet.getConditionalFormatRules();
// rules.push(inProgressRule);
// rules.push(completedRule);
// rules.push(notStartedRule);
rules.push(redRule);
rules.push(blueRule);
rules.push(grayRule);
rules.push(rule);
sheet.setConditionalFormatRules(rules);
// G列に固定ビューを設定
sheet.setFrozenColumns(6); // G列を固定
// 3行目に固定ビューを設定
sheet.setFrozenRows(3); // 3行目を固定
// 土日判定関数
function isWeekend(date) {
var day = date.getDay();
return day === 0 || day === 6; // 0: Sunday, 6: Saturday
}
// 祝日判定関数(必要に応じて実装してください)
function isHoliday(date) {
// 祝日の判定処理を実装してください
return false;
}
}
最後は button のファイルだよ!
function onOpen() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var menuEntries = [
{ name: 'テンプレートを作成', functionName: 'create_1' },
{ name: 'ガントチャートを更新', functionName: 'create_2' }
];
ss.addMenu('カスタムボタン', menuEntries);
}全部貼り付け終わったよ!
お疲れ様!これで準備は整ったので、
実行をしてみよう!
Step3: 実行してみる
それではスプレッドシートの方に、戻ってみよう!
リロードボタンを押して少し待ってみると、ボタンが追加されるよ。

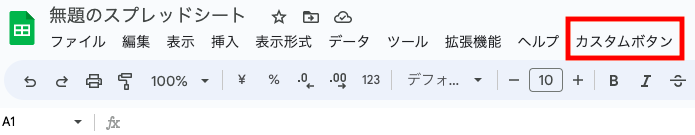
ヘルプのとなりに、カスタムボタンが出てきた!

うまくできた証拠だね!
ではさっそく、ガントチャートを作ってみよう。
まずは、シート名を「ガントチャート」と変更しよう。
※今回作成したプログラムでは、シート名が合っていないと機能しません。
変更したよ!

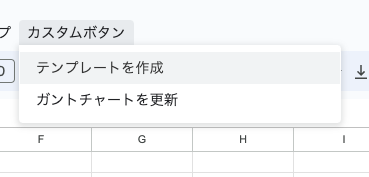
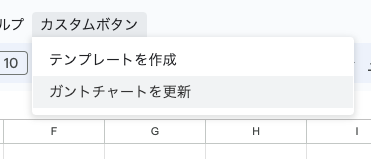
次に、カスタムボタンを押してみよう。
2つさらにメニューボタンが出てくるんだけど、最初は、
「テンプレートを作成」を押してね!

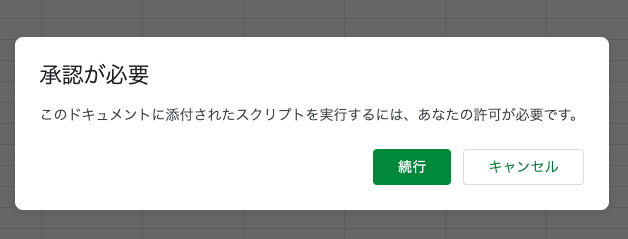
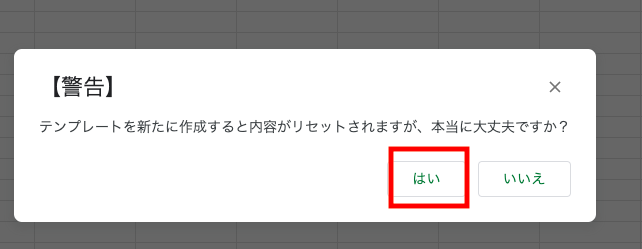
このような警告文がでたんだけど、どうすればいい?

安心して大丈夫だよ!これは正常な挙動だね。
Googleの仕様で、スプレッドシートに直接アクセスして、プログラムを動かす必要があるから、Googleの認証をしなくてはいけないんだ!
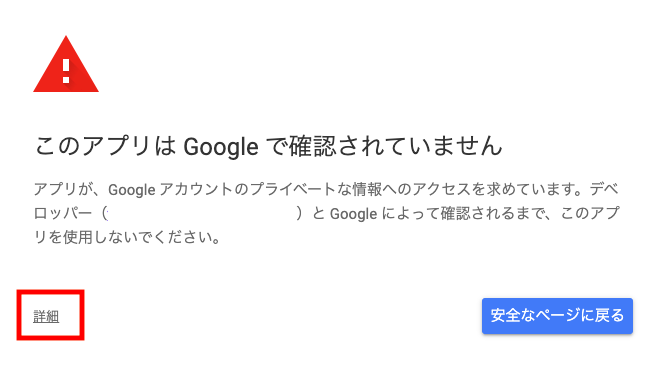
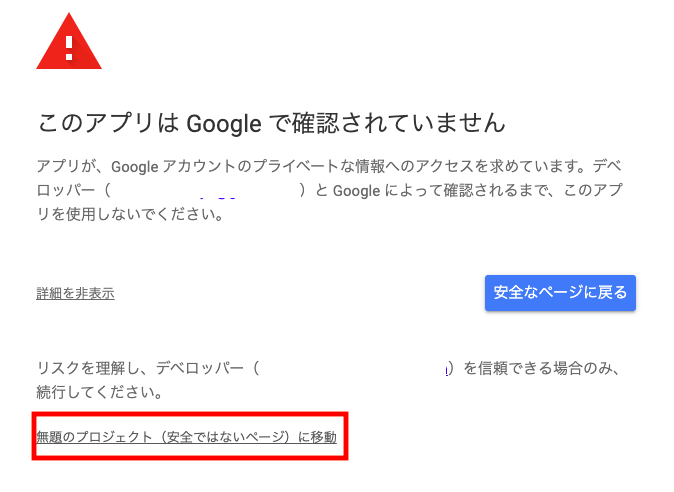
承認したらもっと怪しいページが出てきちゃった・・

これも正常な仕様だからびっくりしなくて大丈夫だよ!
個人で作成したプログラムは、Googleに申請をしているわけではないから、
こういったアラートが出るようになっているだけなんだ。
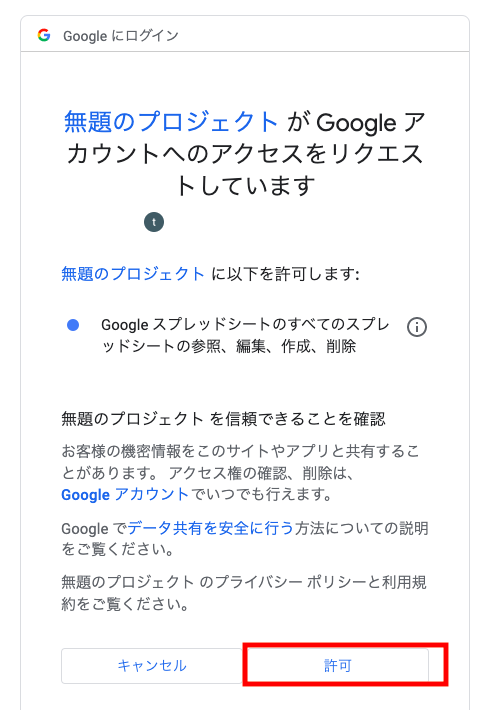
「詳細」を押して、赤枠のところをクリックすると、
Google認証に進めるよ!

ここから先はいつも通りな感じですね!

あれ?
全部完了したけど、何も変わらないな。。
Googleの仕様で、初回の実行の時は、認証作業しかされないんだ。
もう一度実行してみると、次に進めると思うから、
カスタムボタン > テンプレートを作成と押してみよう。
また警告が出てきちゃったけど大丈夫?

これはGoogle側じゃなくて、自分で作成したコードだから大丈夫!
もしガントチャートを既に作成している場合に、新しくテンプレートを作成すると上書きされちゃうから、警告を出すようにしているんだよ。
そうなんだ、安心した!
こんなものが出来たよ。

うまく実行できたね!
では、使い方を簡単に紹介するよ。
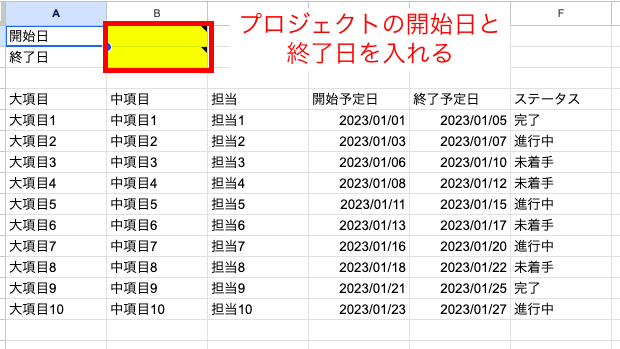
まずは、黄色の箇所にプロジェクトの開始日と終了日を入れよう。
ダブルクリックをすると、カレンダー方式で選べるよ。
今回は、23年1月1日から1月31日までで設定してみるよ。
日付を入力したら、
カスタムボタン > ガントチャートを更新
とクリックしてみよう!

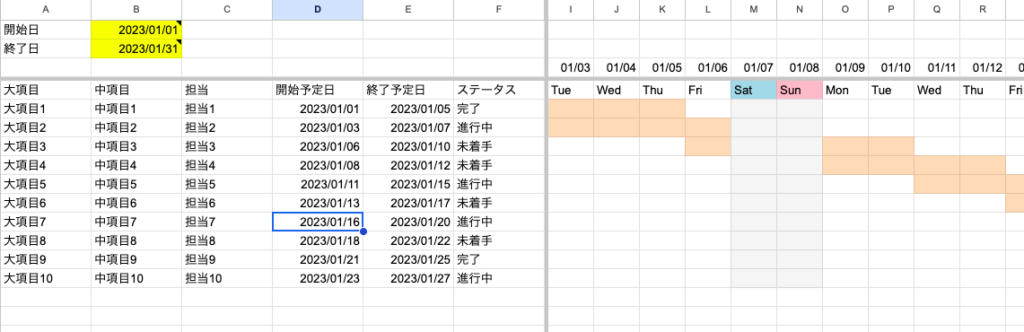
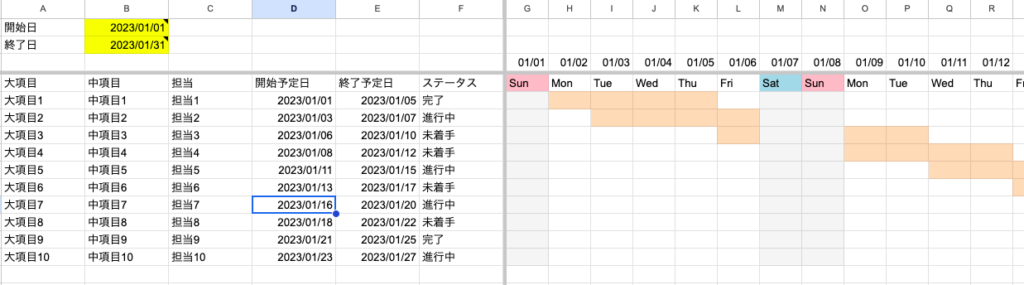
おお!すごい!
ガントチャートが作成された!

もし、別の日付にしたい場合は、
1. 黄色の開始日(B1セル)と終了日(B2セル)を変更して、
2. D列とE列の予定日を変更
3. カスタムボタン > ガントチャートを更新のボタンをクリック
すれば更新されるよ!
ありがとう!
これで宿題管理してみるよ!
まとめ
今回はガントチャートの作成方法を紹介しました。タスクの洗い出し、所要時間の見積もり、依存関係の設定、そしてガントチャートの作成という手順を踏むことで、プロジェクトの進行状況やスケジュールを視覚的に管理できます。
このツールを使えば、作業の優先順位や時間配分が明確になり、効率的なプロジェクト遂行が可能です。さまざまな業務やプロジェクトに応用できるため、ぜひ活用してみてください。
ガントチャートは成功への近道であり、チームの協力やスムーズな進捗管理に大いに役立つことでしょう。ぜひ皆さんも取り組んでみてください!